와! 리스트뷰! 시작합니다!
사용자 정보를 나열하는 프로그램을 ListView와 CardView를 이용해 만들어볼겁니다!
우선 main xml에 ListView를 만들어줍시다.
activity_main.xml

그 후에는 유저 Class를 정의해줍시다.
User.kt

사용자Class를 정의해준 후에는 각 리스트의 모양을 CardView를 이용해 예쁘게 꾸며봅시다!
CardView를 이용하기 위해서는 아래의 코드를 Build.Gradle(Module: ...)에 추가해주어야합니다.
implementation 'com.android.support:cardview-v7:29.0.0'위의 코드를 추가해준 후에는 각각의 아이템을 꾸며주기 위해 item_user.xml을 만들어줍시다.
item_user.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.cardview.widget.CardView
android:id="@+id/cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="18.3dp"
android:layout_marginRight="18.7dp"
android:layout_marginTop="11dp"
android:layout_margin="10dp"
app:cardCornerRadius="7dp"
app:cardBackgroundColor="#ffffff">
<RelativeLayout
android:id="@+id/firstLin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#E2FCFF"
android:padding="10dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_profileImage"
android:layout_width="52dp"
android:layout_height="52dp"
android:layout_margin="10dp"
android:layout_marginRight="10dp"
android:src="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/iv_profileImage"
android:orientation="vertical"
android:gravity="center">
<TextView
android:id="@+id/name_tv"
android:text="이름"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/email_tv"
android:text="이메일"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ECFDFF"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@+id/iv_profileImage">
<TextView
android:id="@+id/content_tv"
android:text="hello world!!"
android:textSize="15sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>대충 모양새를 이쁘게 만들어주고,
다음으로 해주어야할 것은 Adapter를 만들어주는 것입니다.
어댑터는 이름에서 알 수 있듯이 연결시켜주는 역할을 하는데요.
item_user.xml에서 이쁘게 꾸며주었는데요. item_user.xml의 정보가 들어갈 곳(프로필 사진, 이름, 이메일, 정보)에
배열(또는 서버에서 받아온 정보)에 있는 정보를 연결시켜주는 역할을 합니다.
ListAdapter.kt

package com.example.listviewex1
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
import java.security.AccessControlContext
class ListAdapter(val context: Context, val UserList: ArrayList<User>) : BaseAdapter() {
override fun getCount(): Int {
return UserList.size
}
override fun getItem(position: Int): Any {
return UserList[position]
}
override fun getItemId(position: Int): Long {
return 0
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view : View = LayoutInflater.from(context).inflate(R.layout.item_user, null)
val profile = view.findViewById<ImageView>(R.id.iv_profileImage)
val name = view.findViewById<TextView>(R.id.name_tv)
val email = view.findViewById<TextView>(R.id.email_tv)
val content = view.findViewById<TextView>(R.id.content_tv)
//profile, name, email, content 각 변수를 만들어 item_user.xml의 각 정보를 담을 곳의 위치를 가지게 한다.
val user = UserList[position]
//user 변수에 배열(또는 서버에서 받아온 데이터)에 담긴 profile, name, email, content 정보를 담아준다.
profile.setImageResource(user.profile)
name.text = user.name
email.text = user.email
content.text = user.content
//위에서 가져온 profile, name, email, content 각각의 변수를 만들어둔 카드뷰에 연결시켜준다.
return view
//연결이 완료된 뷰를 돌려준다.
}
}
이렇게 연결을 완료시켜줍시다!!
마지막으로 main.kt!!
Main.kt

package com.example.listviewex1
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var UserList = arrayListOf<User>(
User(R.drawable.my_android,"한국형수달","korean-otter@naver.com","hello world!!!"),
User(R.drawable.my_android,"김수연","jmssk11@naver.com","왜 먹어도 먹어도 배가 고픈 것일까"),
User(R.drawable.my_android,"임채원","hello@gmail.com","으이이익"),
User(R.drawable.my_android,"물고기","asdf@naver.com","ㅁㄴㅇㄹasdfasdfasdfasdfasdfasdfasdfasdfㅁㄴㅇㄹas d f a s df as d fa s d f a s d f as d f a s d f a s df"),
User(R.drawable.my_android,"도마뱀","qwer@naver.com","ㅁㄴㅇㄹasdfasdfasdfㅁㄴㅇㄹasdfasdfasdfㅁㄴㅇㄹasdfasdfasdfㅁㄴㅇㄹasdfasdfasdf"),
User(R.drawable.my_android,"멈무이","zxcv@naver.com","보자보자 으디보자"),
User(R.drawable.my_android,"냥이","cat@naver.com","넌 두고보자"),
User(R.drawable.my_android,"집사님","asdfasdf@naver.com","보자보자 으디보자"),
User(R.drawable.my_android,"otter","otter66@kakao.com","넌 다음에 보자")
)
//배열을 만들어 사용자의 정보를 담아준다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var Adapter = ListAdapter(this, UserList)
lv.adapter = Adapter
//만들어둔 ListAdapter를 이용해 카드뷰 - 사용자 정보 - 리스트뷰를 연결시켜준다.
}
}
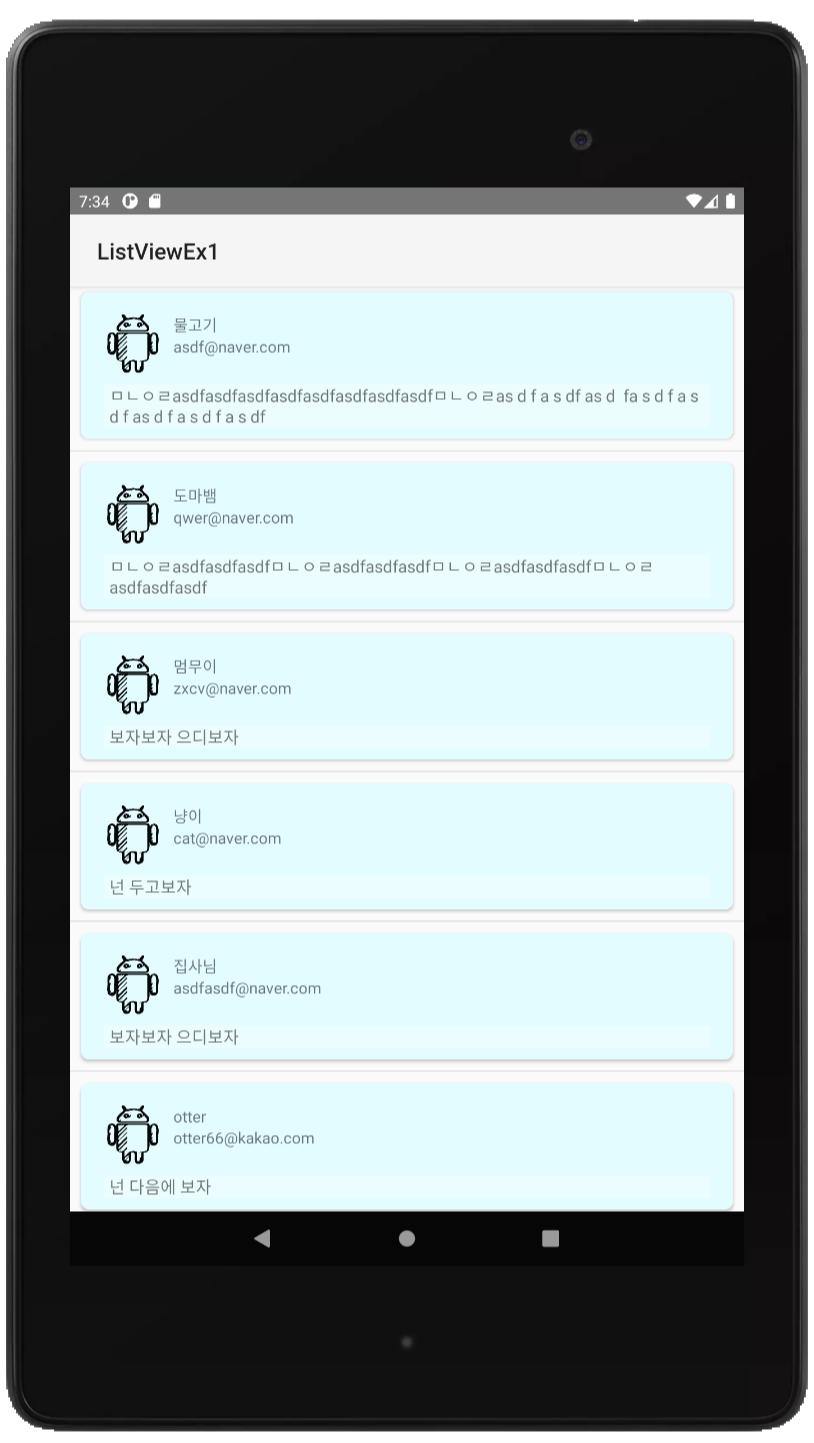
이렇게 해주면 완성!
아 참 배열에 my_image!!
이미지를 넣는 방법은 마음에 드는 사진을 복사해주고, drawable에 붙여넣기를 해주면 됩니다!!
이렇게 해주고 실행을 하면...!

<참고한 강의>
youtube.com/watch?v=ao0Iqfhy0oo&list=PLC51MBz7PMywN2GJ53aF0UO5fnHGjW35a&index=5
안드로이드 강의 7. ListView 사용법과 CardView레이아웃!
안녕하세요~ 효그니에여 >< 오늘 날씨가 뭔가 꿀꿀해서 돼지고기가 먹고싶어지네요(?) 뭐 어쨌든 각설하고! 오늘은 ListView란 뷰를 배워볼거에요! ListView는 스크롤 가능한 항목을 나타낼 때 사용되
hyogeun-android.tistory.com
'안드로이드' 카테고리의 다른 글
| [android] [kotlin] Fragment 사용하기 (1) | 2020.12.31 |
|---|---|
| [android] [kotlin] Splash 사용하기 (0) | 2020.12.31 |
| [android] [kotlin] toast 메시지 사용하기 (0) | 2020.12.30 |
| [android] [kotlin] intent 사용하기 (0) | 2020.12.22 |
| [android] [xml] 뷰 가운데 정렬하기 (0) | 2020.12.22 |




댓글